נכתב ע"י יורי שוב
מלווה חברות וארגונים בשלבי התכנון ו-הביצוע של אסטרטגיות דיגיטל, בדגש על ניהול ערוצי פרסום, קמפיינים ממומנים, דאטה ואנליטיקה. מייסד ו-VP Growth בחברת טופנדה המתמחה בהענקת שירותי שיווק מקצועיים לחברות סטארטאפ וטכנולוגיה.

מספרים על אב שאיבד את שלוותו על כך שבנו, בוגר אוניברסיטה צעיר, החליט להתחדש בחליפה חדשה בסך 5,000₪ לקראת ראיון העבודה הראשון שלו. "תגיד לי אתה השתגעת?!" אמר האב, "אני פעם קניתי רכב בסכום כזה", רטן. הבן ענה לו שהוא יודע, "ובדיוק בגלל זה החלטתי לקנות חליפה ב 5,000₪. כדי שאני לא אצטרך לקנות אוטו ב 5,000₪".
להשקיע או להתכלב, DIY או DFY?
כל אחד יחליט בשביל עצמו. מה שכן, חבל להתעלם מטכנולוגיה חינמית שבזכותה כל אחד ואחת יכולים להשלים משימות פשוטות שבעבר נדרש לשלם בעבורן לאיש מקצוע.
אני לא רוצה להפוך את הפוסט עצמו לדיון של בעד ונגד על פרקטיקות של DIY, אבל יהיה מגניב אם נקיים דיון כזה בתגובות. ספרו על הניסיון שלכם עם DIY בדיגיטל, או שתפו את עמדתכם בנושא.
הפוסט הזה הולך להציג כמה כלים חינמיים נבחרים מעולם העיצוב שבעזרתם כל אחד יכול לעצב חומרים לפרויקט או למיזם שלו, החל מלוגו, באנרים, פוסטים לרשתות חברתיות, ועד לדפי נחיתה שלמים.
אם אתם כאן כי שיווק דיגיטלי מעניין אתכם, אשמח להזמין אתכם גם לפרויקט הנוסף שלי בשם "טרגטת". זה הוא מרחב תוכן קהילתי למקצועני שיווק בדיגיטל, אתם מוזמנים להצטרף לאחד או יותר מערוצי התוכן הבאים:
- קהילת פייסבוק עם מעלת ל-5,000 מקצועני שיווק דיגיטלי >>> להצטרפות לקבוצה
- ערוץ טלגרם לעדכוני חדשות שיווק דיגיטלי שוטפים >>> להצטרפות לערוץ
- ניוזלטר שבועי של סיכום חדשות השיווק הדיגיטלי >>> להצטרפות לניוזלטר
ויצאנו לדרך…
אני מחלק את הכלים ל-3 קטגוריות:
- חומרים. מאיפה להשיג תמונות ואילוסטרציות.
- תוכנות יצירה. תוכנות עיצוב שבהן מכינים ומקבלים מוצר מוגמר.
- כלי עזר.
זאת לא רשימה אין-סופית של כלים, מאחר ואני מכניס לכאן רק מה שאני אישית משתמש בו ויכול להמליץ עליו. כפועל יוצא ניתן לצפות שכלים חדשים יצורפו לרשימה עם הזמן.
חומרים חינמיים לעיצוב
כמה מילים על זכויות יוצרים…
בנוגע לקבוצה הזאת של כלים, חשוב מאוד לוודא שאתם מכירים את הקטגוריות השונות של רישיונות השימוש בקניין רוחני. למעשה זה לא כזה מסובך אחרי שבודקים את הנושא פעם אחת.
אני רוצה לתת סקירה קצרצרה, אך אין לראות בזה ייעוץ משפטי. לבדיקה מעמיקה יותר של הנושא אתם מוזמנים לעיין בשתי המקורות שהשתמשתי בהן לסקירה.
ויקיפדיה
אינפוגרפיקה בנושא
זכויות השימוש של כל יצירה שייכות ליוצר. היוצר רשאי להגדיר איזה רישיון הוא מעניק לאלו שרוצים לעשות שימוש ביצירה. כך למשל צלמים יכולים למכור בתשלום את רישיון השימוש בצילומיהם. ליוצרים יש גם אפשרות לתת רישיון ציבורי לשימוש ביצירה שלהם בחינם, בתמורה למתן קרדיט ובהתאם למגבלות מסויימות. ארגון Creative Commons העולמי מקטלג את הרישיונות הציבוריים לסוגים לפי סוג הקרדיט הנדרש ומגבלות השימוש.
סוג הרישיון שמעניין אותי הוא מה שנקרא ה Public Domain, הקוד שלו הוא CC0. יצירה שנמצאת ב Public Domain מקנה את זכות השימוש בה בחינם, ללא מגבלות וללא מתן קרדיט.
יש 2 חלופות שלעיתים אני מוכן לשקול, ובייחוד במקרים בהם לא מצאתי תחליף טוב מספיק תחת CC0, והן רשיונות ה CC By Attribution או CC By Attribution-Sharealike. חלופות אלו מיוצגת בהתאמה ע"י הקודים CC BY או CC BY-SA.
ההבדל בין ה CC0 לחלופות שציינתי הוא שהחלופות דורשות מתן קרדיט, או במקרה של CC BY-SA מתן קרדיט והענקת רישיון ציבורי של CC BY-SA ליצירה שלכם. מתן הקרדיט בדר"כ נעשה בצורה של קישור לאתר של היוצר, ולפעמים הם יבקשו גם תוספת בדמות שיתוף הלינק לאתר ברשתות חברתיות.
Pexels
מאגר ענקי של תמונות חינמיות באיכות גבוהה. יש המון אתרים היום שאפשר למצוא בהם תמונות חינמיות עם רישיון ציבורי שמאפשר בעצם לעשות בחומרים שימוש מסחרי, ללא מתן קרדיט. Pexels הוא כנראה הגדול והאיכותי ביותר שבהם.
Unsplash
אתר מהפכני וראשון מסוגו בעולם שהתחיל כפרויקט צד של חברת עיצוב שהחליטה לעלות תמונות מקצועיות באיכות גבוהה לשימוש חופשי וחינמי. מאז הפך לתופעה מבורחת שהולכת ומתרחבת. בכל שבוע מתווספות תמונות חדשות.
1001freedownloads
באתר הזה אפשר גם למצוא תמונות שחוזרות על עצמן בשני האתרים שלעיל, אבל אני משתמש בו בעיקר לצורך אילוסטרציות, וקטורים או אלמנטים שונים. להרבה מהיצירות באתר זה אין רישיון השימוש ציבורי של CC0, ולככן תידרשו לתת קרדיט ליוצר בתמורה לשימוש. ברוב המקרים לינק לאתר עצמו מספיק בתור קרדיט. בכל מקרה, בכל קובץ שתורידו תמצאו הנחיות ספציפיות בנוגע לקרדיט שנדרש.
לא חסרים אתרים בהם אפשר למצוא תמונות חינמיות. נתתי כאן רשימה של האתרים שלדעתי הם הכי טובים, ואלה שאני מרבה להשתמש בהם. מה גם ש Pexels הוא כמעט כמו מנוע חיפוש ומכיל תמונות מאתרים רבים. לרשימה גדולה יותר, ממליץ לבדוק בפוסט של "יזמניק".
תוכנות יצירה
Canva
כנראה תוכנת העיצוב החינמית הכי טובה בעולם. Canva מאפשרת עיצוב אינטואיטיבי באמצעות משיכה וגרירה של אלמנטים ללוח קאנבס. הם בהחלט עושים בצפר לכל התעשייה באיך לבנות גרסה חינמית. כמעט כל הפונקציונליות, הטכנולוגיה עצמה, ניתנת בחינם. גרסת התשלום רלוונטית רק כאשר רוצים לקנות אלמנטים, וקטורים או תמונות שלא נמצאות במאגר החינמי של Canva (שהוא דיי גדול בפני עצמו). אבל היופי הוא שגם כשרוצים לעבור לגרסה בתשלום, האפשרויות גמישות למדי. אם כל מה שאתם צריכים זה וקטור/תמונה ספציפיים, אפשר לקנות אותם בנפרד בדולר אחד בלבד. אישית בחיים לא הוצאתי שם שקל, ואני משתמש בה כל הזמן.

Paint.net
תחליף מצוין לפוטושופ ל-לא מעצבים. אם אתם רוצים להפוך רקע לשקוף, להזיז/להקטין/להגדיל/לצבוע חלקים בתמונה, Paint.net עושה את זה מצוין ובחינם. יש שלל הסברים ביוטיוב למרבית הפיצ'רים של התוכנה, וכן יש מרקטפלייס חינמי של תוספים לאפקטים ופונטים שונים. לא נגעתי בפוטושופ בחיים שלי, ותודות ל paint.net אני גם כנראה בחיים לא אצטרך.
Tinytake
תוכנה להקלטת מסך. פשוטה ומאוד קלה לשימוש, במיוחד אם זאת פעם ראשונה שלכם. הקלטות מסך יעילות מאוד כשרוצים להדגים תהליך מסוים או שימוש מסוים מוצר.
Mockuphone
זה אחד הדברים החמודים. נניח ואתם רוצים להראות איך המוצר שלכם נראה על מסך של סמארטפון. במקום ללכת ולחפש תמונה או וקטור של דגם סמארטפון כלשהו, ואז להתאים פיקסל לפיקסל את הצילום מסך שלכם למסגרת של הסמארטפון בעזרת Canva או Paint.net, אפשר פשוט להשתמש ב- Mockuphone. נכנסים לאתר, בוחרים סוג מכשיר ודגם, מעלים את התמונה שאתם צריכים שתופיע על המסך, וזהו זה.
תהליך הפקת התמונה טיפ טיפה מעצבן, משום שצריך לתת כתובת ואז מקבלים את הקובץ למייל. עברנו את פרעה נעבר גם את זה.

Piktochart
תוכנה חינמנית לעיצוב של אינפוגרפיקות. הגרסה החינמית דיי נדיבה ולא מוגבלת בזמן. האמת היא שאני פחות ממליץ לאנשים שהם לא מעצבים לאתגר את עצמם עם אינפוגרפיקות, במיוחד אם הם יודעים שאסתטיקה ויזואלית היא לא הצד החזק שלהם. אני בעצמי ממעט להתעסק עם זה, ודיי לא חסיד של אינפוגרפיקות באופן כללי (כל הסיפור הזה קצת אובר-רייטד). אבל אם אתם כן הולכים להכין אחת, אז עדיף להשתמש בפיקטוצ'ארט בגלל התבניות המוכנות מראש שלה, והיכולת לגרור ולמשוך בקלות אלמנטים.
אגב, Canva גם נותנת פיתרון לא רע בכלל, ולדעתי את האינפוגרפיקה הראשונה שלכם עדיף אפילו לעשות על Canva, במיוחד אם כבר התנסתם עם Canva בעבר.
Elementor
אלמנטור זה כלי כחול-לבן שהופך עיצוב אתרים ודפי נחיתה על פלטפורמת וורדפרס לתהליך הרבה יותר אינטואיטיבי. אם אתם מכירים את ההבדלים בין וורדפרס לוויקס, ויודעים שמצד אחד הרבה יותר קל לבנות אתרים בוויקס, אבל מצד שני הם הרבה פחות פתוחים לאינטגרציות צד ג' מאשר אתרי וורדפרס שאפשר לחבר אליהם כל דבר – אז אלמנטור הופך את העיצוב של דפי וורדפרס לחוייה שמאוד דומה לוויקס. משיכה וגרירה של אלמנטים מובנים, שמאפשרים לכם לבנות דפי נחיתה מא' עד ת' בלי לדעת קוד. כעקרון זה לא משהו חדש – unbounce הוא מוצר מצוין ומפורסם שגם בו אפשר לבנות דפי נחיתה בלי קוד, רק שאלמנטור הוא: א' – בחינם, ב' – עם תמיכה מלאה בעברית, ג' – אפילו יותר אינטואיטיבי לעיצוב.
Logomakr
תוכנה מדליקה לעיצוב לוגו מקורי תוך דקות. ברצינות.
הנה למשל אחד שבניתי רק בשביל הדוגמא בתוך דקה.

כמובן שאפר להשקיע בזה יותר זמן, והתוצאה שלכם תהיה בהתאם. בכל מקרה – זה לגמרי חינם. בנוגע לזכויות יוצרים, אתם חייבים לתת קרדיט באתר שלכם לאתר logomakr (לשים לינק לאתר שלהם ולכתוב שהכנתם את הלוגו בעזרתם. לדעתי פשוט אפשר לבנות דף "קרדיטים" באתר, לשים אותו בפוטר, ומשם מפרגנים קרדיטים לכל מי שצריך. אבל בכל מקרה – אין לראות בזה ייעוץ משפטי).
אם מאוד אהבתם את היצירה שלכם, ואתם רוצים לשלם בעבור הזכות לוותר על הקרדיט, זה עולה 19$. לדעתי אם היצירה טובה, זה לגמרי שווה את זה.
Adobe Spark
זה משהו שגיליתי ממש לאחרונה. אדובי בכבודה ובעצמה, לאחר כל המאבקים שלה במשתמשים הפיראטיים של פוטושופ, והמהפכה שהם עשו עם ה Creative Cloud, אשכרה נותנים כלי שכולו חינם וברישיון. למי שלא יודע, אדובי פוטושופ, תוכנת העריכה הוויזיואלית הכי פופולרית בעולם במשך שנים, סבלה ממצב בו רוב נתח השוק שלה נשלט בידי משתמשים פיראטיים. ב 2014 הם החליטו לשים לזה סוף בלי לשים לזה סוף. מה זה אומר? הם הפכו את המוצר לשירות ענן, ואת התשלום לדמי מנוי. היום זה עולה בערך 30 ש"ח לחודש להשתמש בפוטושופ ברישיון (בחודש יולי התקשרתי לבדוק, ואמרו לי שהתשלום הוא בהתחייבות לשנה). בכל מקרה – אל תשתמשו בפוטושופ פיראטי אם אתם אנשים מבוגרים. זה גם לא יקר לקנות, וגם יש חלופות ברישיון ובחינם.
אז קיצר…
האדובי ספארק הזאת מאוד מעניינת. כעקרון אפשר להשתמש בזה בשביל 3 דברים:
- פוסטים לסושיאל: למשל עיצוב מימים, פוסט ציטוט או פוסט מוטיבציה.
- דפים: עיצוב קטלוג, או פורטפליו או לאירוע. משהו שאפשר להשתמש בו בתבנית של אימייל, סושיאל, או כדף באתר.
- וידאו: עורך וידאו.
הנה דוגמא לאחת מתמונות הקאבר שהכנתי באדובי ספארק, בשביל לשתף את הפוסט הזה ברשתות חברתיות.
בנוגע לזכויות היוצרים, אדובי רושמים שיש ליוצר זכויות על היצירה בתנאי שהחומרים שהיו בשימוש לא מפרים זכויות יוצרים. כלומר, תדאגו שהתמונות שאתם משתמשים בהם שם יהיו בבעלותכם או ברישיון CC0. בכל אופן, אני ממליץ לקרוא את ההצהרה של אדובי בנושא.
כלי עזר
Coolors
תוכנה חינמית שעוזרת להתאים צבעים. אתם יכולים למשל לעלות תמונה מסויימת, והיא תעזור לכם לבחור צבע שיתאים לטקסט או לרקע שלה. גם כשאתם בונים דף נחיתה, אפשר פשוט למצוא ב Coolors איזה צבעים שמתאימים אחד לשני.
בתור בנאדם עם חוש די חלש לעיצוב, צבעים' וויזואל בכללי – הכלי הזה הוא פשוט זהב.

ה Explore Page של Coolors
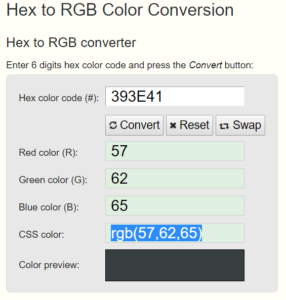
Rapidtables – CSS to RGB converter
לכל גוון יש קוד CSS שמייצג אותו. כך כשהדפדפן שלכם קורה את הקוד הוא יודע להציג את האתר בצבעים הנכונים. כך למשל הקוד של הטקסט שאתם קוראים עכשיו הוא 393E41. אתם עשויים לגלות שחלק מתוכנות העריכה או העיצוב ייבקשו מכם לבחור צבעים לא לפי קוד CSS, אלא לפי קוד RGB. בגלל ש CSS נפוץ יותר בשימוש, לרוב יהיה ברשותכם קוד הצבע ב CSS. ב Rapidtables אפשר בחינם להמיר את הקוד CSS ולקבל את התוצאה שלו לפי RGB. הקוד של הטקסט בפוסט הזה לפי RGB הוא – (rgb(57,62,65

Sproutsocial – Social media sizes guide
זה פשוט פוסט של חברה בשם Sproutsocial שמתעדכן כל הזמן ומציג את הגדלים הנכונים של כל סוגי האימג'ים בכל הרשתות החברתיות. איזה גודל צריך להיות תמונות פרופיל בפייסבוק או לינקדאין, תמונות קאבר, פוסטים, וכו'.
אם הגעת עד לפה, יכול להיות שיעניינו אותך עוד 2 מאמרים שכתבנו בנושא באתר הטרגטת:
11 תוכנות מעולות וחינמיות לעריכת סרטונים לקמפיינים
איפה למצוא סרטונים לקמפיינים בחינם? 7 אתרים מעולים
לסיכום:
אני תמיד מנסה DIY לפני שאני מוציא כסף. כל פעם מדהים אותי מחדש איך הטכנולוגיה קופצת קדימה, ודברים שבעבר לא חלמתי שאוכל בעצמי, נהפכים למובן מאליו. כשהקמתי את בלוג השיווק הראשון שלי ב 2013, הייתי צריך השקיע מאות דולרים אם רציתי פיצ'רים או ויז'ואלס כמו שיש לי בבלוג הנוכחי.
כשאתם עושים דברים ב DIY, ובסוף מגיע הזמן בו אתם מרגישים שיש מקום למגע של מקצוען, אתם תרגישו שלמים יותר עם ההוצאה, וגם תוכלו להבין הרבה יותר טוב – מה אתם צריכים, ואיך התוצאה צריכה להיראות.
אני אשמח מאוד אם בתגובות תשאירו לינקים לכלי עיצוב חינמיים שאתם אוהבים. יותר מזה, אם יש לכם או פיתחתם כלי חינמי לעיצוב, ואתם רוצים שאני אבדוק אותו ואולי אוסיף אותו לפוסט – ציינו זאת בתגובה.
צ'ירס.